Cómo escoger la tipografía adecuada para tu sitio
Intro
Antes de empezar a diseñar tu sitio ya sea con herramientas en línea como Breezi, Squarespace o con Dreamweaver y Notepad++ el escoger una tipografía para tu sitio es casi tan importante como el diseño en sí. El estilo de la letra es uno de los factores que definen la apariencia de un sitio.
Ya que este tipo de consideración puede ser muy subjetiva, hay muchas respuestas “correctas”. Sin embargo, escoger la tipografía adecuada para tu sitio es más fácil de lo que piensas.
Contexto
Desde a mediados de los noventa, cuando Netscape introdujo una etiqueta para cambiar la tipografía del texto (ahora obsoleta), los administradores de sitios han intentado usar tipografías personalizadas para asegurar el éxito de su sitio.
A lo largo de la historia del Internet y a partir de que surgen nuevas tecnologías, se han usado diferentes soluciones. Había remedios desde usar imágenes en lugar de texto, CSS o reemplazar una imagen con otra hecha en Flash o JavaScript.
Hoy en día existen distintas herramientas y tecnología, como Google Fonts (gratis), orAdobe Typekit (premium), que facilitan el uso de tipografías personalizadas. E incluso, algunos creadores de sitios en línea, como Breezi, se encargan del proceso para que no te tengas que preocupar sobre códigos y remedios caseros.

Legibilidad primero
Lo primero que debes considerar es la legibilidad. Es posible que quieras escoger una tipografía por su apariencia y aunque esta es una razón válida, debes recordar que el objetivo principal por el que incluyes texto en tu sitio es para que la gente pueda leerlo.
Así que si un tipo de letra es ilegible, no tiene sentido escogerla. El propósito de una publicación que contiene texto es transmitir un mensaje. Si hay alguna interferencia, el mensaje no se emitirá correctamente. Es mejor evitar una tipografía con estilo pero ilegible a arriesgar que tus visitantes no pueden entender lo que estás tratando de decir.
Empieza con la tipografía para el cuerpo del sitio
Es probable que la parte en la que tus visitantes se enfoquen más sea el cuerpo del texto. Es donde pasarán más tiempo leyendo tu contenido simplemente porque es donde hay más texto en tu sitio.
Por esta razón te recomendamos que no uses una tipografía muy complicada. Cualquiera de las fuentes de la familia sans serif son “seguras para la web” (más adelante te explicaremos estos conceptos). En el cuerpo del texto es donde el punto anterior tiene más sentido: legibilidad.
El tamaño de la letra también es relevante. Cada diseño puede tener diferentes implicaciones y variaciones de tamaño, así que no existe la declaración de una “talla única”. Con un tamaño de 14 ó 16 puntos es suficiente.
Tipografía para los títulos
Los títulos también son importantes porque son la introducción a bloques de texto más grandes. Esto es porque la gente hace una lectura rápida de las páginas en lugar de leer cada una de sus líneas de principio a fin.
Es común que en los títulos se use un tamaño más grande de letra que en bloques de texto más pequeños. Es por esto que puedes ser más flexible con la tipografía que escojas para un título: puede ser más elaborada o compleja.
Mientras más grande sea la letra, es más fácil de leer. Tendrás muchas más opciones de estilos para los títulos de tu sitio si los presentas con un tamaño más grande.
Más aún, si usas una tipografía personalizada, es probable que necesites un método para utilizarla en tus textos. Por ejemplo, si tu solución necesita de JavaScript para exhibir el tipo de letra en tu sitio (como Google Fonts, Adobe Typekit, o Cufon), debes considerar el tiempo que tardará en cargarse. Mientras más renderización necesite, más lenta se volverá la página. Esta es otra razón por la que es buena idea evitar tipografías personalizadas en el cuerpo o párrafos de texto.
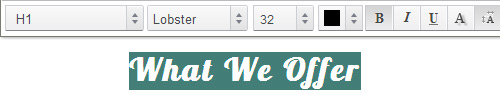
Como te lo mencionamos anteriormente, no hay una serie de tamaños establecidos pero puedes usar una letra de 32/34 pixeles en el encabezado principal (h1) y disminuir el tamaño desde ahí (no debe haber un texto más grande que el encabezado principal).
Es muy importante que enfatices las jerarquías para que los encabezados sobresalgan. Puedes hacer esto de varias maneras pero la más fácil, la más común y recomendada, es hacerlos más grandes que el texto normal. También puedes ajustar su grosor, elegir un color diferente, agregarles un fondo distinto, agregar viñetas, etc.
2 tipografías son suficientes
Si usas demasiadas tipografías, tu sitio será inconsistente: es posible que se vea caótico y cause tensión. Es probable que esto sea a propósito pero a menos de que se maneje muy bien, debe evitarse.
Es verdad que “algunas reglas están para romperse” y puedes usar 3 o más tipografías y obtener buenos resultados. Pero, generalmente, usar dos tipografías diferentes puede ser suficiente para casi cualquier propósito.
Por ejemplo: una puede ser para bloques de texto en general (cuerpo) y la otra para títulos o elementos que deban resaltar.
Categorías de los estilos
Las categorías de fuentes mejor conocidas y más usadas son Serif y Sans Serif. Las tipografías Serif tienen pequeños detalles y adornos al final de sus letras, mientras que Sans Serif no los tiene.
Hay otras categorías como “Script”, “Blackletter” o “Mono” pero no son tan utilizadas como las anteriores.
Fuentes seguras para la web
Este es un término que se usa para describir los elementos que están disponibles (o seguros) para usarse en la web. No se refiere a fuentes solamente pero en este contexto nos referimos a letras que están instaladas en la mayoría de las computadoras (Macs o PCs).
Puedes agregarlas de manera segura a tu sitio con cualquier tipo de script o hack y se verán de la forma esperada en todas las computadoras (por lo menos en aquellas que tengan conexión a Internet).
Aquí te tenemos una lista de fuentes “seguras” de serif y sans serif:
Fuentes serif seguras para la web
- Helvética
- Arial
- Tahoma
- Impact
- Lucida sans
- Verdana
- Geneva
Fuentes sans serif seguras para la web
- Times New Roman
- Georgia
- Garamond
- Palatino Linotype
- Book Antiqua
- Courier
- Monaco
Otros factores
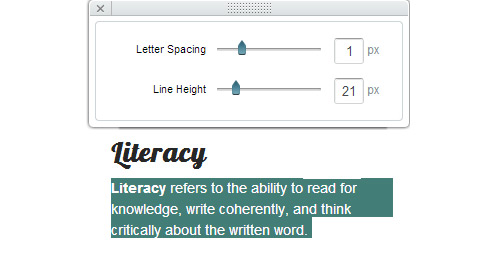
Hay otras opciones de formato que debes considerar al ajustar una tipografía. Aún cuando tengas una muy buena tipografía que sea legible y que combine con tu diseño, puede arruinarse si no tiene el espaciado (entre caracteres y líneas) correcto.
Estas dos características pueden ayudar a hacer un texto más legible. También puedes usarlas para lograr algún efecto, como tener las letras amontonadas y muy cerca una de la otra, lo cual puede agregar al diseño que quieres crear. Siempre y cuando la letra sea legible, es aceptable.
Otro aspecto es el largo de las líneas en tus bloques de texto: se recomienda (aunque no es una regla estricta) que aparezcan de 45 a 75 caracteres para cada línea. Si la línea es demasiado corta, puede afectar la velocidad a la que el visitante está leyendo. Si tienes una línea con demasiados caracteres, es más fácil que el lector se pierda.
Resumen
De todas las reglas que mencionamos en este artículo, la más importante es legibilidad. En cuanto a los demás lineamientos, no debes pensar en ellos como una ley que no puedes quebrantar. Experimenta con diferentes combinaciones y la retroalimentación de un diseñador o usuario te hará saber si vas por buen camino.
Información del Autor
 Lozbo D es un entusiasta de tendencias web con más de 7 años de experiencia en diseño web y desarrollo web y actualmente desarrolla artículos técnicos para Breezi un creador de paginas web enfocado a diseñadores y personas creativas que quieren tener control completo sobre el diseño de su sitio al crearlo.
Lozbo D es un entusiasta de tendencias web con más de 7 años de experiencia en diseño web y desarrollo web y actualmente desarrolla artículos técnicos para Breezi un creador de paginas web enfocado a diseñadores y personas creativas que quieren tener control completo sobre el diseño de su sitio al crearlo.